Search
Items tagged with: Accessibility
#Accessibilité #Accessibility Est-ce que quelqu'un sait si la nouvelle directive européenne d'accessibilité (EAA) 2019/882 rentrée en vigueur le 28 Juin 2025 a déjà permis l'ouverture d'une poursuite judicière en France ?
Je ne trouve aucune mention, mais je fais une recherche depuis les États-Unis donc mes résultats ne sont pas forcément très pertinents.
This felt too valuable not to share. Braille-labeled maps of washrooms to help people find and use facilities in the washroom. Everyone deserves to get in, do their business, wash their hands, and get out in peace and safety.
This seems valuable for all public spaces.
As someone who is totally blind, the Fediverse is the only place where I have ever been able to follow people such as photographers, artists, or even those who post pictures of their cats or the food they ate. The reason is that most of them use alt text. They take the time to describe the images that my screen reader can't recognise. Some write the descriptions themselves, and others use tools such as altbot. Some worry that their descriptions aren't good enough, especially when they are new at this. Let me assure you, not only are they good enough, they are extremely appreciated! If the rest of the world thought as you did, it would be a much better place. Don't hesitate to ask if you're unsure of something, but never think that we don't notice your effort.
#appreciation #accessibility #altbot #alttext #blind #blindness #fediverse #gratitude #images #inclusivity #peoplewhocare #pictures #technology
Mastodon.social alt text analysis report! 🧐
Me and my friend Cristal just published a report on image description usage on mastodon.social, as a group project for the Introduction to Data Science course of the Artificial Intelligence and Sustainable Societies Erasmus Mundus Joint Master program.
Thoughts and feedback are welcome 💕
A huge thanks to @stefan for publishing the dataset on which we based our analysis!
NOTE: We are absolutely aware that the report has very little actual relevance, as the dataset contains a super limited amount of posts from one instance only. It was mainly an experimentation to test our data analysis skills.
#a11ty #accessibility #alttext #mastodon #mastodonsocial #report #dataScience #JupyterLab #JupyterNotebook #Python #pandas #MatPlotLib #NumPy

GitHub - alterism/mastodon-alt-text: Experimenting with mastodon.social client alt-text usage dataset.
Experimenting with mastodon.social client alt-text usage dataset. - alterism/mastodon-alt-textGitHub
Overheard my partner talking about this online academic testing platform that requires students to have their webcam turned on during assessments. Said platform kicked out a student for not looking towards the camera, turns out they're blind and using a screen reader. 🤷♂️
Ever found modern fancy scrollbars in #Firefox inaccessible?
about:config and:
widget.gtk.overlay-scrollbars.enabled → false
keeps them fully visible while not however.
widget.non-native-theme.scrollbar.size.override
can be used to make them thicker (I've set 24).
"We have so much to learn from poetry about being more playful and exploratory in how we write alt text."
https://alt-text-as-poetry.net
#AltText #ImageDescription #accessibility #a11y #poetry #AltTextAsPoetry

Alt Text as Poetry
Alt text is an essential part of web accessibility. It is often disregarded altogether or understood through the lens of compliance, as an unwelcome burden to be met with minimum effort.alt-text-as-poetry.net
The Ace App: a free tool to check the accessibility of your EPUBs
https://daisy.github.io/ace/getting-started/ace-app/#where-can-i-download-the-ace-app
#Accessibility
https://daisy.github.io/ace/getting-started/ace-app/#where-can-i-download-the-ace-app
So I wrote a blog post for the first time in 5 years, warning about hcaptcha's accessibility account. Long story short, they banned me from the accessibility account because I'm not blind. I am blind, but well, they seem to think not. Please boost, share, etc since this seriously affects me, and it's not ok at all. You can read the full blog post here: https://4mt.me/hcaptchastory
#blind #hcaptcha #a11y #accessibility #boost
I was banned from the hCaptcha accessibility account for not being blind | The Blog of Michael Taboada
Also known as: why you shouldn't trust a company who makes their product intensionally inaccessible with allowing you an accessibility workaround Update: I've been informed that hCaptcha now has a text captcha option.Michael Taboada (The Blog of Michael Taboada)
Folks, I don’t know who told you you’re supposed to dump hashtags in your picture #altText.. No, please stop. Alt text is for describing the image content. A jumbled mess of hashtags is not the same thing.
This shit is like the thing I see sometimes with YouTube subtitles where folks dump extra info in the subs that has nothing to do with what is being said. I need the captions for #accessibility, please don’t abuse them for your own purpouses. Similarily don’t dump hashtags in alt texts.
Why is this not a thing always? #accessibility
"Japanese brewers include braille on their beer cans to prevent the blind from mistaking alcohol for soft drinks."
Run Linux, post on the fediverse, and care about accessibility?
You need Frog.
https://github.com/TenderOwl/Frog#readme
Frog extracts text from images.
Use it to copy and paste the text in images into your image descriptions and help make the fediverse more inclusive.
#frog #ocr #altText #accessibility #a11y #linux #fediverse

GitHub - TenderOwl/Frog: Extract text from any image, video, QR Code and etc.
Extract text from any image, video, QR Code and etc. - GitHub - TenderOwl/Frog: Extract text from any image, video, QR Code and etc.GitHub
I believe people on the #Fediverse are more likely to add alternative text to the images they post than on any other popular social media platform, that's great for #Accessibility. But it isn't the end-all-be-all of it. For example, when one of my contacts posts in German or Finnish or Farsi, I can copy the text and plug it in a translator to figure out what they meant.
However, when they share a picture including text in the same language, even if they transcribed the text in the picture in the alternative text attribute, I can't access it on mobile at all, and even on desktop I can't copy it from the default popup on mouse hover.
I tried to dabble with #CSS to reveal the alt-text attribute value using pseudo-content, but it doesn't work since we're dealing with an #HTML <img> which is an empty element by definition. Is there any other way to expose this attribute value other than just parse the text in the post body directly?
#accessibility #spam #mastodon #capcha

Replace hCaptcha with FLOSS and GDPR-compliant alternative · Issue #25023 · mastodon/mastodon
Pitch bec6a1c has introduced hCaptcha support. This means that Mastodon transfers personal data to the USA (the user is forced to send a request and therefore their IP address to a USA-controlled d...GitHub
#accessibility #Mastodon #redditMigration
Please be #inclusive!
#accessibility
#HCaptcha is a horrible example of how not to implement a #captcha solution, forcing people to register their email address and store a cookie, as well as disable cross origin restrictions on their devices in order to pass validation.
There are much better alternatives, such as the no-hassle https://github.com/mCaptcha/mCaptcha, which does not need any user input other than checking a checkbox. Alternatively, use captchas that provide text versions, e.g. via solving a math question or at the very minimum, provide an audio version, knowing that it is not ideal for the hearing impaired.
HCaptcha is NOT the future. #accessibility #a11y

GitHub - mCaptcha/mCaptcha: A no-nonsense CAPTCHA system with seamless UX | Backend component
A no-nonsense CAPTCHA system with seamless UX | Backend component - GitHub - mCaptcha/mCaptcha: A no-nonsense CAPTCHA system with seamless UX | Backend componentGitHub
@pixelfed makes this easy, and we embrace alt text by making it more visible on our official app.
Simply tap the “ALT” label to see alt text! #pixelfed #accessibility
This is the hard part. I'll use some examples from D-A grade below (IMO) and I'm not expert.
Share this with people who don't understand accessibility helps them meet their goals.
Also, images and posts cost money to host. Don't forget to support your local Mastodon server, even tiny amounts help! #BuyYourRound #MastodonServer #accessibility
Edit: A reader informs me that screenreaders don't do paragraphs of alt-text just one big lump. So try and be concise!
T/T
Pragmatically: If you are not writing for an audience outside of people you personally know then there is a non zero chance you will have someone with difficulty seeing or with dyslexia try to read your work. Effective communicators remove barriers for their audiences.
1/T
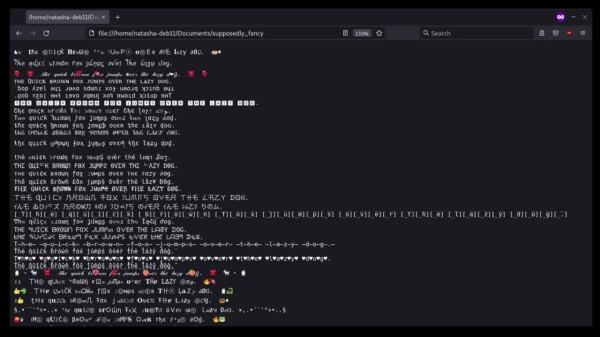
to you, they're just cute lettering you can just skip over. For a screen reader user like me, depending on various things, they could come out as
'mathematical small bold k mathematical small bold a mathematical small bold r mathematical small bold a',
'letter 126b letter 17dj letter 13y7dwiz'
or nothing at all.
I'm not sure off the top of my head how they appear on a Braille display but it's bound to be a right mess.
I don't particularly call any of those pretty, do you?
Plain boring text that is accessible to everyone is the new pretty.
#a11y #accessibility
The latest version of the app has an setting to require alternate text before making a post. A great reminder for users sharing images on Mastodon, Pixelfed, or Friendica servers.
I hope all Fedilab users turn the setting on, so everyone can benefit from your pictures!
#AndroidA11y #A11y #AltText #Blind #LowVision @apps
#AltText is something I advocate for, as well as some other simple ways to make posts more #accessible and #inclusive. Let's make this #interactive.
Reply with an #image and I'll tell you what my #ScreenReader thinks it shows, as a practical #demonstration of inaccuracies, limitations and why alt text is better.
Edit on request: Not all screen readers can do image recognition. Alt text is the only viable way to be inclusive. #accessibility #blind
I had been a little over confident in Google's ability to understand what I was saying.
I have since gone through all of my content over the last few weeks and manually fixed the CC myself.
Not only has my viewership increased, the percentage of people using CC has increased from 12% up to just over 30%.
#accessibility
https://wapo.st/3GRo4RN
#Accessibility #Disability
Hope blind people find it helpful and sighted people find it interesting.

Episode 206: Mastering Mastodon, how do you get started with ham radio, and a fix for the Eset issues plaguing screen reader users
Kia ora Mosen At Largers. A reminder that this podcast is indexed by chapter. If you listen with a podcast client that offers chapter support, you can easily skip between segments.Mosen At Large
* Add alt text/image descriptions when you post media
* Capitalize the first letter of every word in a hashtag #LikeThis
#StrongerTogether #Accessibility #Disability #Solidarity
Is this possible already with common image file formats?
#AskFedi #Accessibility
So, for example: #twitterMigration or #TwitterMigration instead of #twittermigration
#accessibility #a11y #fediTips