Search
Items tagged with: HTML
I believe people on the #Fediverse are more likely to add alternative text to the images they post than on any other popular social media platform, that's great for #Accessibility. But it isn't the end-all-be-all of it. For example, when one of my contacts posts in German or Finnish or Farsi, I can copy the text and plug it in a translator to figure out what they meant.
However, when they share a picture including text in the same language, even if they transcribed the text in the picture in the alternative text attribute, I can't access it on mobile at all, and even on desktop I can't copy it from the default popup on mouse hover.
I tried to dabble with #CSS to reveal the alt-text attribute value using pseudo-content, but it doesn't work since we're dealing with an #HTML <img> which is an empty element by definition. Is there any other way to expose this attribute value other than just parse the text in the post body directly?
Ich war ganz stolz drauf, dass ich selbst auf die Idee kam, die Seite mit unsichtbaren Tabellen in Form zu bringen.
Die damals erworbenen #HTML-Kenntnisse helfen mir bis heute. Danke!
My name is Kellyn Delgado and I am the admin here on friendo.space. I am a total #computer nerd. I've been tinkering with computer software since I was 6. I'm not a developer but I am brushing up on my #bash and #html skills.
My passion is helping people explore the wonders of new #technology, whether that is from #google, the #floss community, or others. I plan to blog about them soon.
I also like #pokemon, #digimon, #socialism, #gemini, #music, etc.
https://cballenar.me/posts/2017/semantic-steps-progress-bar/
#frontend #accessibility #html #moa
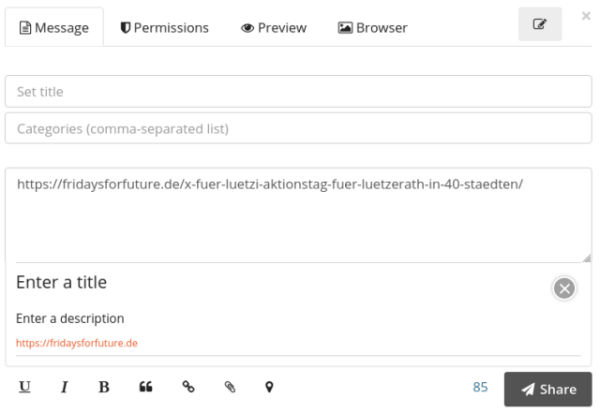
Parser-Error bei FridaysForFuture
Ist wahrscheinlich kein Thema von Friendica, aber ich schreibe es hier doch einfach mal...
Beim Versuch, die Seite von #FridaysForFuture zu sharen, gibt es scheinbar Parser-Error. Jedenfalls gibt der Editor nur sowas raus:
Enter a title
Enter a description
https://fridaysforfuture.de Vermutlich hat die dortige Seite invalides #HTML? Oder können wir etwas machen?
Beispiel: https://fridaysforfuture.de/x-fuer-luetzi-aktionstag-fuer-luetzerath-in-40-staedten/