Search
Items tagged with: A11y
Overheard my partner talking about this online academic testing platform that requires students to have their webcam turned on during assessments. Said platform kicked out a student for not looking towards the camera, turns out they're blind and using a screen reader. 🤷♂️
"We have so much to learn from poetry about being more playful and exploratory in how we write alt text."
https://alt-text-as-poetry.net
#AltText #ImageDescription #accessibility #a11y #poetry #AltTextAsPoetry

Alt Text as Poetry
Alt text is an essential part of web accessibility. It is often disregarded altogether or understood through the lens of compliance, as an unwelcome burden to be met with minimum effort.alt-text-as-poetry.net
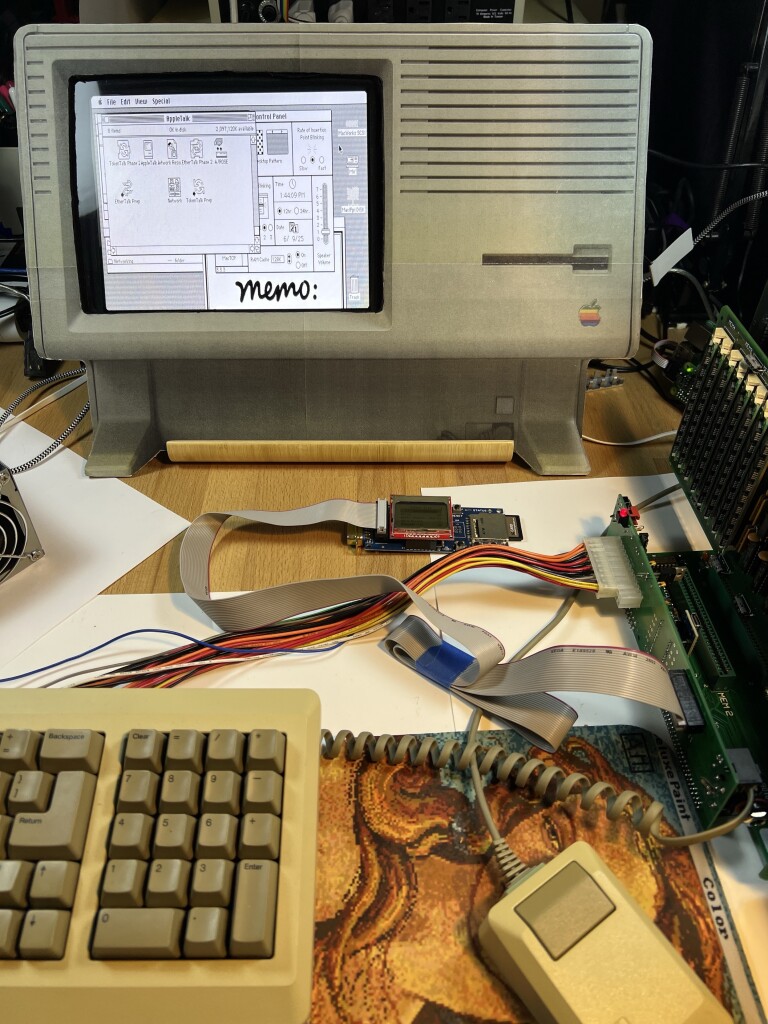
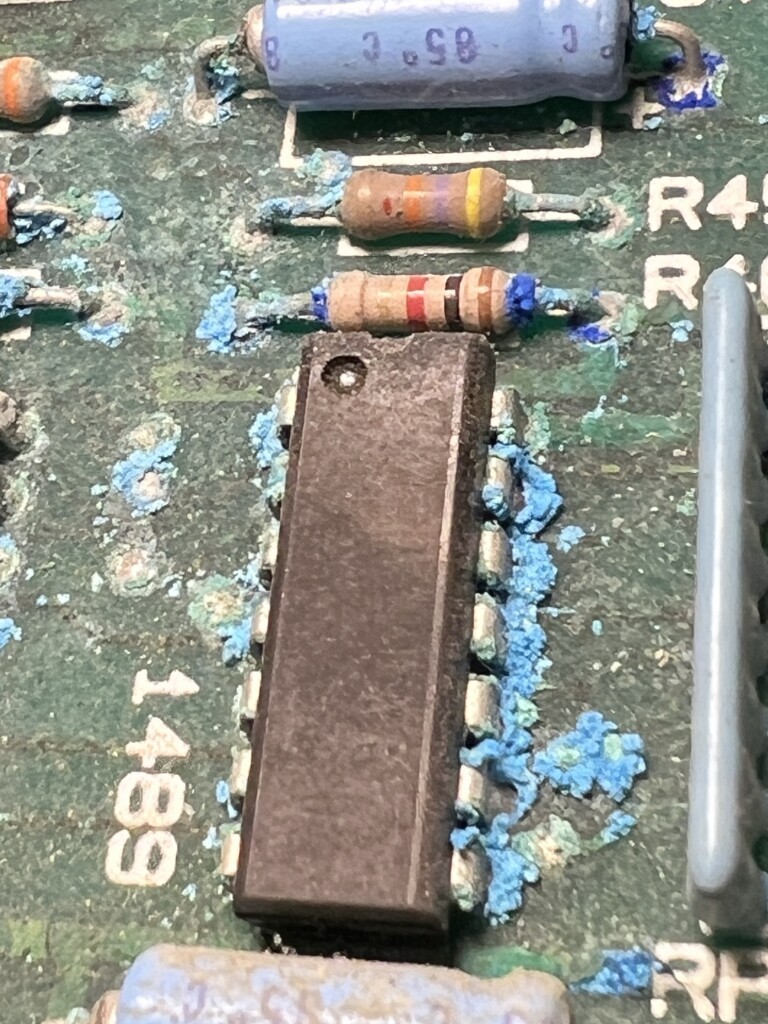
I’m an AI skeptic (you should be too) but the new AI generated image description feature of Ice Cubes (Mastodon App) is surprisingly good. Here are four images I shot of some random things that have AI generated descriptions that I didn’t modify. Some missing details might be in a post that accompanies the image and be OK with the additional context. Did it hit the mark?
As always, if you use it you must always check and correct as needed. Never use without verification.
So I wrote a blog post for the first time in 5 years, warning about hcaptcha's accessibility account. Long story short, they banned me from the accessibility account because I'm not blind. I am blind, but well, they seem to think not. Please boost, share, etc since this seriously affects me, and it's not ok at all. You can read the full blog post here: https://4mt.me/hcaptchastory
#blind #hcaptcha #a11y #accessibility #boost
I was banned from the hCaptcha accessibility account for not being blind | The Blog of Michael Taboada
Also known as: why you shouldn't trust a company who makes their product intensionally inaccessible with allowing you an accessibility workaround Update: I've been informed that hCaptcha now has a text captcha option.Michael Taboada (The Blog of Michael Taboada)
Just talking about audio chat, I recently tried out #Audon, which is a web-based audio chat for mastodon and fedi accounts. You can try it on https://audon.space/
The #a11y is not perfect, but it can be used. First time you use it you need to authorise it with your fedi account. After that, if you're the host of a room, you need to authorise people coming in. If you just want to join a room the host should give you the link, which you can get from the address bar, and that's it.
Run Linux, post on the fediverse, and care about accessibility?
You need Frog.
https://github.com/TenderOwl/Frog#readme
Frog extracts text from images.
Use it to copy and paste the text in images into your image descriptions and help make the fediverse more inclusive.
#frog #ocr #altText #accessibility #a11y #linux #fediverse

GitHub - TenderOwl/Frog: Extract text from any image, video, QR Code and etc.
Extract text from any image, video, QR Code and etc. - GitHub - TenderOwl/Frog: Extract text from any image, video, QR Code and etc.GitHub
#HCaptcha is a horrible example of how not to implement a #captcha solution, forcing people to register their email address and store a cookie, as well as disable cross origin restrictions on their devices in order to pass validation.
There are much better alternatives, such as the no-hassle https://github.com/mCaptcha/mCaptcha, which does not need any user input other than checking a checkbox. Alternatively, use captchas that provide text versions, e.g. via solving a math question or at the very minimum, provide an audio version, knowing that it is not ideal for the hearing impaired.
HCaptcha is NOT the future. #accessibility #a11y

GitHub - mCaptcha/mCaptcha: A no-nonsense CAPTCHA system with seamless UX | Backend component
A no-nonsense CAPTCHA system with seamless UX | Backend component - GitHub - mCaptcha/mCaptcha: A no-nonsense CAPTCHA system with seamless UX | Backend componentGitHub
to you, they're just cute lettering you can just skip over. For a screen reader user like me, depending on various things, they could come out as
'mathematical small bold k mathematical small bold a mathematical small bold r mathematical small bold a',
'letter 126b letter 17dj letter 13y7dwiz'
or nothing at all.
I'm not sure off the top of my head how they appear on a Braille display but it's bound to be a right mess.
I don't particularly call any of those pretty, do you?
Plain boring text that is accessible to everyone is the new pretty.
#a11y #accessibility
The latest version of the app has an setting to require alternate text before making a post. A great reminder for users sharing images on Mastodon, Pixelfed, or Friendica servers.
I hope all Fedilab users turn the setting on, so everyone can benefit from your pictures!
#AndroidA11y #A11y #AltText #Blind #LowVision @apps
So, for example: #twitterMigration or #TwitterMigration instead of #twittermigration
#accessibility #a11y #fediTips
Accessibilité web pour toutes et tous !
Savez-vous comment les personnes handicapées naviguent-elles sur les sites web ?
Avez-vous vu le bouton "Contact accessibilité" en haut du site Mobilizon ? Savez-vous à quoi il correspond ?
Les questions autour de l'accessibilité numérique vous intéressent-elles ?
Savez-vous comment rendre des sites accessibles ?
Le projet Koena Connect : la médiation au service de l'accessibilité numérique
Pour parler accessibilité numérique, venez découvrir le nouveau projet de Koena en partenariat avec Framasoft !
Il suffit de cliquer sur ce lien pour accéder au webinaire !
NB. Si vous avez des besoin spécifiques ou si vous avez des soucis avec la visio, vous pouvez appeler Koena sur le +33 (0)9 72 63 21 28
Il s'agit d'une plateforme de médiation, accessible via les sites Mobilizon.fr, Keskonfai et Colibris. Cette plateforme est en phase d'expérimentation jusqu'au mois de septembre, c'est donc le moment de la tester !
Pendant ce webinaire, des membres de l'équipe Koena et Mobilizon, feront des démos de leurs sites respectifs.
Vous aurez également la chance de tester la plateforme de médiation avec l'aide de l'équipe Koena.
Si le créneau horaire 9h - 9h30 ne vous convient pas, vous trouverez d'autres créneaux :
Nous avons hâte d'échanger avec vous sur l'accessibilité et l'inclusion numérique !
#accessibility #a11y