Search
Items tagged with: GEO
#Geo #NationalGeographic #Bolloré #Vivendi #Extrême-droite
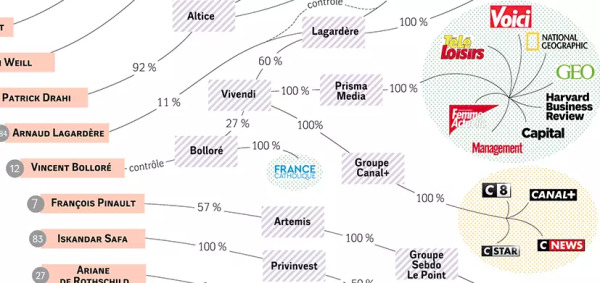
Quand tu lis Geo ou le National Geographic, la famille Bolloré te parle...
https://fr.wikipedia.org/wiki/Bollor%C3%A9
Direction
Cyrille Bolloré (PDG)
Yannick Bolloré (vice-président)
Autres documents :
-- Prix Albert-Londres 2017 - #VincentBolloré, un ami qui vous veut du bien ? - 21 juillet 2016
https://piped.adminforge.de/watch?v=xrdOdBP-EDw ou https://yt.artemislena.eu/watch?v=xrdOdBP-EDw
-- Jean-Baptiste #Rivoire : "Vincent Bolloré a fait de Canal+ un instrument de #propagande"
https://www.ozap.com/actu/jean-baptiste-rivoire-vincent-bollore-a-fait-de-canal-un-instrument-de-propagande/557044
-- Quand Bolloré veut faire taire les médias
https://piped.adminforge.de/watch?v=_0Gp7GPsn3Y ou https://invidious.fdn.fr/watch?v=_0Gp7GPsn3Y
-- Vincent Bolloré mis en examen - C à Vous - 26/04/2018
https://piped.adminforge.de/watch?v=9BudmgHd8dI&t=7m36s ou https://invidious.fdn.fr/watch?v=9BudmgHd8dI&t=7m36s
-- « Bolloré et le rail au Cameroun : en finir avec l’impunité des firmes mondialisées »
https://www.lemonde.fr/afrique/article/2016/10/24/bollore-et-le-rail-au-cameroun-en-finir-avec-l-impunite-des-firmes-mondialisees_5019336_3212.html
Pour l’écrivain Eugène Ebodé, la catastrophe ferroviaire qui vient de frapper son pays montre le cynisme du capitalisme et la faiblesse des gouvernants.Depuis la #privatisation des chemins de fer camerounais et la concession octroyée au groupe Bolloré en 1999, ce dernier est suspecté de n’avoir pour préoccupation que le #profit et de négliger celui des engagements pris, notamment sur la maintenance et l’entretien des infrastructures.
Image : https://www.monde-diplomatique.fr/IMG/png/679.hrmedias.png
Presse française : qui possède quoi ? (2023)
https://www.informassue.tuxfamily.org/Liberte.php#qui_possede_medias
Bruno Gaccio - Médias possédés par les #riches en #France : une loi de 1993 à abroger. (2021)
https://www.informassue.tuxfamily.org/Liberte.php#medias_possedes_par_riches

# Microformats: Value Class Pattern
Das bisher wohl größte Problem bei der Verwendung von Microformats ist (oder besser wahr) die Accessibility durch die etwas zweckentfremdete Verwendung des <abbr />-Tags.
Das so genanntes abbr-design-pattern diente hauptsächlich dazu (es gibt noch einige andere Anwendungsfälle), ein für den Menschen lesbares Datum auch für die Maschine lesbar zu machen und ist Bestandteil von Mikroformaten wie z.B. hCalendar, hAtom oder hReview.
Ein Beispiel: <abbr class="dtstart" title="2009-05-12">heute</abbr>
SelfHTML über das abbr-Element:
zeichnet einen Text aus mit der Bedeutung „dies ist eine Abkürzung“
Selbst wenn man davon ausgeht, dass das Wort heute eine Abkürzung für das volle Datum 2009-05-12 ist, gibt es ein großes Problem mit Screen-Readern. Die meisten Screen-Reader sind so konfiguriert, dass sie statt der Abkürzung, das im title-Attribut angegebene, vollständige Wort lesen.
Im Falle der abbr-design-pattern im oben genannten Beispiel wäre das 2009-05-12 (gelesen „Zweitausendneun minus Fünf minus Zwölf“), also viel missverständlicher als heute.
Das gerade angekündigte value-class-pattern soll dieses (und einige andere) Problem jetzt beheben.
Ein Datum, wie im Beispiel oben, würde mit dem value-class-pattern folgendermaßen aussehen:
<span class='dtstart'> <span class='value-title' title='2009-05-12'> </span> heute</span>Code-Sprache: HTML, XML (xml)
Erklärung:
- dtstart gibt immer noch an, dass es sich bei dem folgenden um ein Datum handelt
- Die folgende Klasse: value-title gibt an, dass sich dtstart auf das title-Attribut des spans bezieht
- Im title steht der maschinen-lesbare text
Das neue Pattern beschreibt aber noch eine ganze Reihe an anderen Anwendungsfällen, am besten ihr überfliegt die Seite einfach mal selbst: http://microformats.org/wiki/value-class-pattern
…es sind übrigens alle Microformats-Nutzer aufgerufen, ihre Seiten und Parser auf das neue Pattern umzustellen, also viel Spaß dabei 🙂
#abbrDesignPattern #Accessibility #GEO #hAccessibility #hAtom #hCalendar #Microformats #Mikroformate #valueClassPattern
# Microformats: Value Class PatternDas bisher wohl größte Problem bei der Verwendung von Microformats ist (oder besser wahr) die Accessibility durch die etwas zweckentfremdete Verwendung des
<abbr />-Tags.Das so genanntes abbr-design-pattern diente hauptsächlich dazu (es gibt noch einige andere Anwendungsfälle), ein für den Menschen lesbares Datum auch für die Maschine lesbar zu machen und ist Bestandteil von Mikroformaten wie z.B. hCalendar, hAtom oder hReview.
Ein Beispiel:
<abbr class="dtstart" title="2009-05-12">heute</abbr>SelfHTML über das abbr-Element:
zeichnet einen Text aus mit der Bedeutung „dies ist eine Abkürzung“
Selbst wenn man davon ausgeht, dass das Wort heute eine Abkürzung für das volle Datum 2009-05-12 ist, gibt es ein großes Problem mit Screen-Readern. Die meisten Screen-Reader sind so konfiguriert, dass sie statt der Abkürzung, das im title-Attribut angegebene, vollständige Wort lesen.
Im Falle der abbr-design-pattern im oben genannten Beispiel wäre das 2009-05-12 (gelesen „Zweitausendneun minus Fünf minus Zwölf“), also viel missverständlicher als heute.Das gerade angekündigte value-class-pattern soll dieses (und einige andere) Problem jetzt beheben.
Ein Datum, wie im Beispiel oben, würde mit dem value-class-pattern folgendermaßen aussehen:
<span class='dtstart'> <span class='value-title' title='2009-05-12'> </span> heute</span>Code-Sprache: HTML, XML (xml)
Erklärung:
- dtstart gibt immer noch an, dass es sich bei dem folgenden um ein Datum handelt
- Die folgende Klasse: value-title gibt an, dass sich dtstart auf das title-Attribut des spans bezieht
- Im title steht der maschinen-lesbare text
Das neue Pattern beschreibt aber noch eine ganze Reihe an anderen Anwendungsfällen, am besten ihr überfliegt die Seite einfach mal selbst: http://microformats.org/wiki/value-class-pattern
…es sind übrigens alle Microformats-Nutzer aufgerufen, ihre Seiten und Parser auf das neue Pattern umzustellen, also viel Spaß dabei 🙂
#abbrDesignPattern #Accessibility #GEO #hAccessibility #hAtom #hCalendar #Microformats #Mikroformate #valueClassPattern

# HTML5 is made for Microformats
Naja, nicht wirklich aber immerhin hat es RDFa bis dato nicht in die HTML5 Spezifikation geschafft. Es gibt zwar einen Milestone…
The HTML WG is encouraged to provide a mechanism to permit independently developed vocabularies such as Internationalization Tag Set (ITS), Ruby, and RDFa to be mixed into HTML documents.
…aber wer weiß wie lange das noch dauert. Das heißt wohl, dass die Microformats noch eine gewisse Zeit lang als Übergangslösung her halten müssen. Aber das ist ne andere Geschichte…
Eigentlich wollte ich auf zwei HTML5 – Elemente eingehen, die eine schicke Alternative zu den bisherigen (in vielen Microformats verwendeten) abbr-design-pattern bietet.
Der <time />-Tag
Das [url=http://www.w3.org/html/wg/html5/#time]time[/url] Element ermöglicht das kennzeichnen eines Datums in z.B. Blogposts o.Ä.
The primary use cases for these elements are for marking up publication dates e.g. in blog entries, and for marking event dates in hCalendar markup.
Also:
<time datetime="2006-09-23">a Saturday</time>Code-Sprache: HTML, XML (xml)
statt:
<abbr title="2006-09-23">a Saturday</abbr>Code-Sprache: HTML, XML (xml)
Ein hCalendar könnte dann so aussehen:
<div class="vevent"> <span class="summary">event title</span> <time datetime="2006-09-23" class="dtstart dtend">a Saturday</time></div>Code-Sprache: HTML, XML (xml)
Custom data attributes (data-)
Ein custom data attribute ist ein frei benutzbares Attribut um Elemente mit Metadaten anzureichern. Die einzige Vorgabe ist, dass es mit data- beginnen muss. Ein Beispiel:
<div class="monkey" data-arms="2" data-legs="2" data-race="chimp"> Cheetah</div>Code-Sprache: HTML, XML (xml)
Ideal auch als <abbr />-Ersatz bei z.B. dem Geo-Microformat.
Also:
<div class="geo" data-latitude="49.5483" data-longitude="8.6661">Weinheim</div>Code-Sprache: HTML, XML (xml)
statt:
<abbr class="geo" title="49.5483;8.6661">Weinheim</abbr>Code-Sprache: HTML, XML (xml)
Fazit
(X)HTML (egal ob XHTML2 mit RDFa oder X/HTML5) wird also definitiv ein semantisches Feuerwerk, ganz im Sinne von Tim Berners Lee…
Ich freu mich 🙂
#abbrDesignPattern #GEO #hCalendar #HTML #HTML5 #Microformats #RDFa #SemanticHTML #XHTML
# HTML5 is made for MicroformatsNaja, nicht wirklich aber immerhin hat es RDFa bis dato nicht in die HTML5 Spezifikation geschafft. Es gibt zwar einen Milestone…
The HTML WG is encouraged to provide a mechanism to permit independently developed vocabularies such as Internationalization Tag Set (ITS), Ruby, and RDFa to be mixed into HTML documents.
…aber wer weiß wie lange das noch dauert. Das heißt wohl, dass die Microformats noch eine gewisse Zeit lang als Übergangslösung her halten müssen. Aber das ist ne andere Geschichte…Eigentlich wollte ich auf zwei HTML5 – Elemente eingehen, die eine schicke Alternative zu den bisherigen (in vielen Microformats verwendeten) abbr-design-pattern bietet.
Der <time />-Tag
Das[url=http://www.w3.org/html/wg/html5/#time]time[/url]Element ermöglicht das kennzeichnen eines Datums in z.B. Blogposts o.Ä.The primary use cases for these elements are for marking up publication dates e.g. in blog entries, and for marking event dates in hCalendar markup.
Also:
<time datetime="2006-09-23">a Saturday</time>Code-Sprache: HTML, XML (xml)
statt:
<abbr title="2006-09-23">a Saturday</abbr>Code-Sprache: HTML, XML (xml)
Ein hCalendar könnte dann so aussehen:
<div class="vevent"> <span class="summary">event title</span> <time datetime="2006-09-23" class="dtstart dtend">a Saturday</time></div>Code-Sprache: HTML, XML (xml)Custom data attributes (data-)
Ein custom data attribute ist ein frei benutzbares Attribut um Elemente mit Metadaten anzureichern. Die einzige Vorgabe ist, dass es mitdata-beginnen muss. Ein Beispiel:
<div class="monkey" data-arms="2" data-legs="2" data-race="chimp"> Cheetah</div>Code-Sprache: HTML, XML (xml)
Ideal auch als<abbr />-Ersatz bei z.B. dem Geo-Microformat.Also:
<div class="geo" data-latitude="49.5483" data-longitude="8.6661">Weinheim</div>Code-Sprache: HTML, XML (xml)
statt:
<abbr class="geo" title="49.5483;8.6661">Weinheim</abbr>Code-Sprache: HTML, XML (xml)Fazit
(X)HTML (egal ob XHTML2 mit RDFa oder X/HTML5) wird also definitiv ein semantisches Feuerwerk, ganz im Sinne von Tim Berners Lee…Ich freu mich 🙂
#abbrDesignPattern #GEO #hCalendar #HTML #HTML5 #Microformats #RDFa #SemanticHTML #XHTML