Search
Items tagged with: css

Masonry layout - CSS: Cascading Style Sheets | MDN
Level 3 of the CSS grid layout specification includes a masonry value for grid-template-columns and grid-template-rows. This guide details what masonry layout is and how to use it.MDN Web Docs
🌜 🦉 Things I did today: my websites now automatically switch to a dark theme if your browser has one.
- https://www.davidrevoy.com/
- https://www.peppercarrot.com/

David Revoy - Artist, Instructor, using only Free/Libre and Open-Source software since 2009.
Website of David Revoy, artist and instructor using only Free/Libre and Open-Source software since 2009.David Revoy
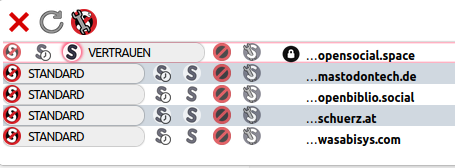
TopNavBar: CSS-Troubles mit NoScript?
Hallo ihr tapferen Recken und Streiter im Friendica Codeland,
mir fällt immer wieder auf, dass sich meine TimeLine (/network) über die TopNavBar schiebt. Das ist ab und an etwas nervig, weil dabei auch die Infos in der Glocke verdeckt und nicht mehr klickbar werden.
Im CSS-fach-Chinesisch: da wird wohl eins der <div-Tags> beim z-index einen unglücklichen Wert haben. Zumindest meine Vermutung aus der weiten Ferne.
Beheben kann ich das ganze, wenn ich die ganzen per NoScript geblockten Quellen zulassen würde. Das mag ich aber nicht so pauschal machen.
Falls machbar, habt ihr eine Chance, das bei Gelegenheit zu beheben? Oder habt ihr einen anderen Tipp?
Hier mal ein Blick auf meine TopNavBar:
Und hier einen Blick auf meine NoScript-Optionen. Die Seite meiner Friendica-HomeBase-Instanz ist freigeschaltet. Der Rest nicht:
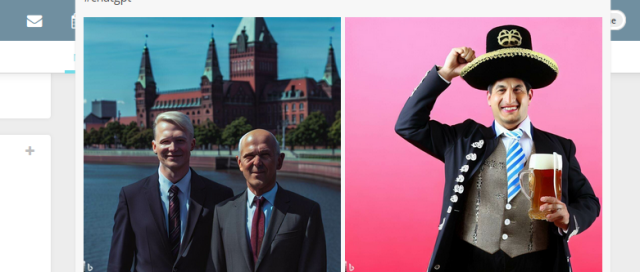
I believe people on the #Fediverse are more likely to add alternative text to the images they post than on any other popular social media platform, that's great for #Accessibility. But it isn't the end-all-be-all of it. For example, when one of my contacts posts in German or Finnish or Farsi, I can copy the text and plug it in a translator to figure out what they meant.
However, when they share a picture including text in the same language, even if they transcribed the text in the picture in the alternative text attribute, I can't access it on mobile at all, and even on desktop I can't copy it from the default popup on mouse hover.
I tried to dabble with #CSS to reveal the alt-text attribute value using pseudo-content, but it doesn't work since we're dealing with an #HTML <img> which is an empty element by definition. Is there any other way to expose this attribute value other than just parse the text in the post body directly?
New task on my list, after days of trying to make a CSS Grid-based layout that didn't use any media queries at all to be responsive:
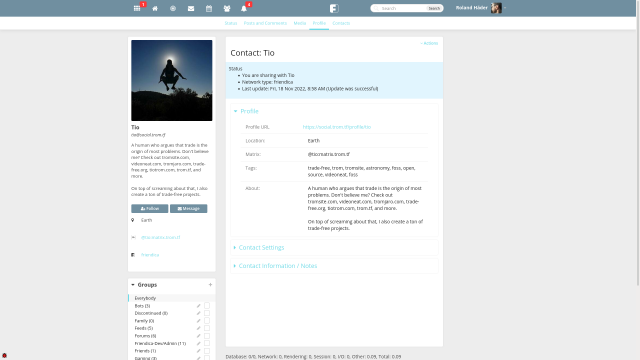
CSS class' "icon" property "height" causing distance beween two lines in profile views
The said #CSS class .icon has a property height: 48px which with current HTML structure causes a distance between two lines when I view a remote profile (view: /contact/X or a post (view: /display/X):
I'm sure, removing height from the said CSS class won't fix it in the long run but maybe checking the HTML/div structure would.