# sidebar
Vor einigen Wochen habe ich Ian Steward auf einem Automattic Meetup kennengelernt. Er kam auf mich zu, um mir zu erzählen, dass er kürzlich auf einen ziemlich alten Artikel von mir gestoßen ist. In diesem Artikel geht es darum, wie man die Reihenfolge der Sidebars im K2-WordPress-Theme ändert.
Ich habe K2 sehr lange auf notiz.Blog eingesetzt und mich viel und lange mit dessen technischem Aufbau und der semantischen HTML-Struktur beschäftigt!
Aber außer dem kurzen Schwelgen in alten Erinnerungen hab ich mir nicht weiter Gedanken zu dem Thema gemacht. Immerhin gibt es das Theme schon seit einer halben Ewigkeit nicht mehr und Sidebars sind auch aus der Mode!(?)!
Dann schreibt @ricmac letzte Woche aber folgendes auf Mastodon:
Sidebar Culture: remember things in your blog sidebar like blogrolls, “Influential articles”, Flickr photos, MyBlogLog (a proto-social network for bloggers). All this stuff and more helped make early 2000s blogging fun and more communal. Would love to find a way to bring that back in 2024…
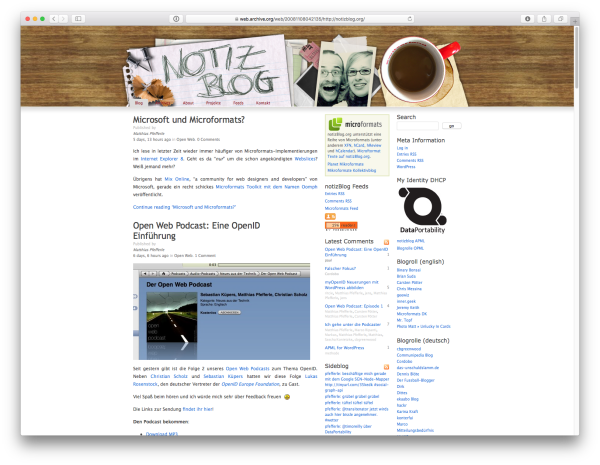
…das hat mich dann doch noch einmal neugierig gemacht und ich habe eine alte notiz.Blog Version von 2008 (auf Basis von K2) raus gekramt.
Fast die Hälfte der Seite war Sidebar 😍
Vieles von damals hat mich schwer an den Artikel „The lost infrastructure of social media.“ von @anildash (und der IndieWeb Version davon) erinnert.
Ich bin gespannt was @ricmac sich einfallen lässt…
Thinking about a personal website re-design (or a new site), so I can play around with fediverse integration, sidebar culture, and other fun things. Thinking of using @eleventy (have used Hugo before and this seems better). Maybe a new site is better, as I don’t want to have to migrate ricmac.org from WordPress…for now, anyway. Is it normal for people to have two personal websites these days? I should just start a test site with 11ty and see how it goes… #thinkingoutloud
… und ich werde die Position meiner Sidebar vielleicht nochmal überdenken!
Alles kommt wieder ☺️
#sidebars #theme #thinkingoutloud #Web20 #WordPress
# Change sidebar order in the new three column K2The CSS Code has changed with Version 1, so try this new code.
The new version of the K2 WordPress Theme supports a three column layout (you can change it in the K2 Options). I prefer both sidebars on one side (like the 3 column K2 Theme) but K2 only supports sidebar-content sidebar.
Original Version:
New Version:
To change this default order to content-sidbar-sidebar, you can download my small custom theme hack.put this file into the „styles“ folder and activate it through the K2-Options panel
Or you can change it by hand:
open
styles.cssand search
.sidebar-dual #primary {margin-left: 170px;padding: 10px;}Code-Sprache: CSS (css)
and replace it with
.sidebar-dual #primary {padding: 10px;}Code-Sprache: CSS (css)
and search
#sidebar-alt {float: left;width: 150px;padding: 10px;left: -740px;margin-left: -170px;}Code-Sprache: CSS (css)
and replace it with
#sidebar-alt {float: left;width: 150px;padding: 10px;}Code-Sprache: CSS (css)
That’s All Folks…#K2 #primary #sidebars #theme #WordPress
Blog Tool, Publishing Platform, and CMS - WordPress.org
Open source software which you can use to easily create a beautiful website, blog, or app.WordPress.org
The lost infrastructure of social media. - Anil Dash - Medium
As social networks grew in popularity and influence, the old decentralized blogosphere fell apart and those early services consolidated, leaving all the power in the hands of a few private companies…Anil Dash (Medium)