# K2 Sidebar Hack #2
Um die zwei Sidebars des K2 (WordPress) Themes auf die rechte Seite zu bekommen, und nicht wie standardmäßig vorgegeben links und rechts vom Content, müsst ihr eurem Custom Style einfach folgende Zeilen hinzufügen:
.columns-three #primary {margin-left: 0px !important;}.columns-three #sidebar-alt {left: 0px !important;margin-left: 0px !important;}Code-Sprache: CSS (css)
Da sich das StyleSheet in der Version 1.0 nochmal geändert hat, funktioniert der alte Code nicht mehr.
Download hack.css als Custom Style (CSS Sidebar Hack .2)
# Change sidebar order in the new three column K2The CSS Code has changed with Version 1, so try this new code.
The new version of the K2 WordPress Theme supports a three column layout (you can change it in the K2 Options). I prefer both sidebars on one side (like the 3 column K2 Theme) but K2 only supports sidebar-content sidebar.
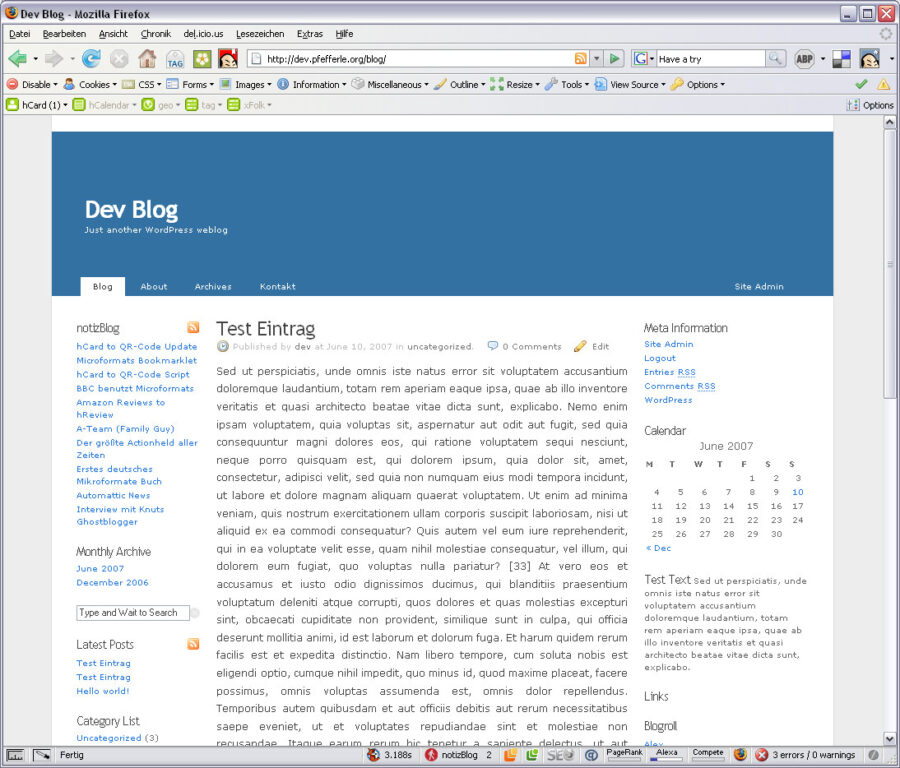
Original Version:
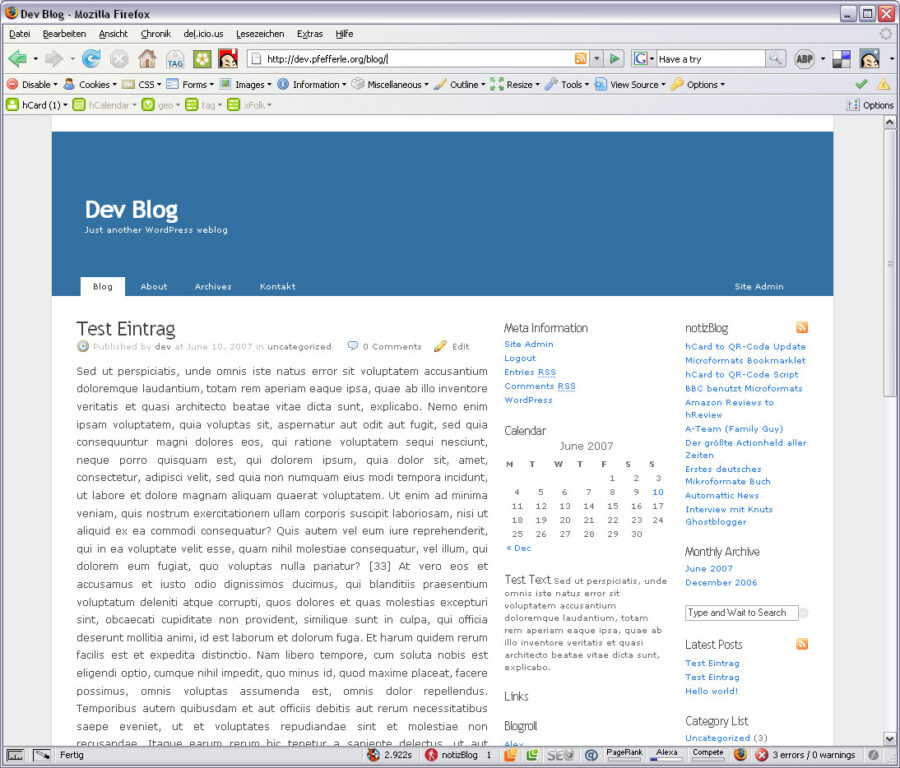
New Version:
To change this default order to content-sidbar-sidebar, you can download my small custom theme hack.put this file into the „styles“ folder and activate it through the K2-Options panel
Or you can change it by hand:
open
styles.cssand search
.sidebar-dual #primary {margin-left: 170px;padding: 10px;}Code-Sprache: CSS (css)
and replace it with
.sidebar-dual #primary {padding: 10px;}Code-Sprache: CSS (css)
and search
#sidebar-alt {float: left;width: 150px;padding: 10px;left: -740px;margin-left: -170px;}Code-Sprache: CSS (css)
and replace it with
#sidebar-alt {float: left;width: 150px;padding: 10px;}Code-Sprache: CSS (css)
That’s All Folks…#K2 #primary #sidebars #theme #WordPress
Blog Tool, Publishing Platform, and CMS - WordPress.org
Open source software which you can use to easily create a beautiful website, blog, or app.WordPress.org